butterfly-个人卡片添加状态

butterfly-个人卡片添加状态
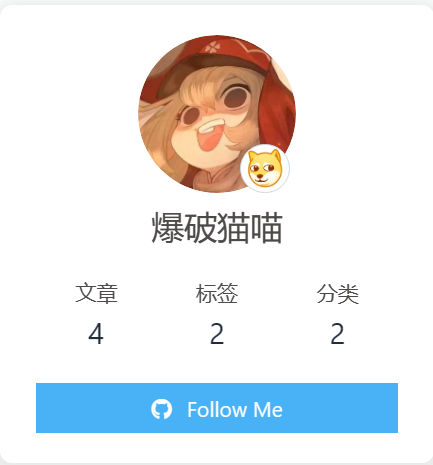
爆破猫喵效果预览
本方法基于butterfly—4.8.5
修改数据
- 修改
[blogRoot]/themes/butterfly/layout/includes/widget/card_author.pug"文件,增减以下内容(+表示增添内容,-表示删除内容;去掉+后即为正常缩进)if theme.aside.card_author.enable
.card-widget.card-info
.is-center
.avatar-img
img(src=url_for(theme.avatar.img) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt="avatar")
+ .author-status
+ img(src=url_for(theme.author_status.statusImg) class='g-status' alt="status")
.author-info__name= config.author
.author-info__description!= theme.aside.card_author.description || config.description
.card-info-data.site-data.is-center
a(href=url_for(config.archive_dir) + '/')
.headline= _p('aside.articles')
.length-num= site.posts.length
a(href=url_for(config.tag_dir) + '/')
.headline= _p('aside.tags')
.length-num= site.tags.length
a(href=url_for(config.category_dir) + '/')
.headline= _p('aside.categories')
.length-num= site.categories.length
if theme.aside.card_author.button.enable
a#card-info-btn(href=theme.aside.card_author.button.link)
i(class=theme.aside.card_author.button.icon)
span=theme.aside.card_author.button.text
if(theme.social)
.card-info-social-icons.is-center
!=fragment_cache('social', function(){return partial('includes/header/social')}) - 修改
[blogRoot]/themes/butterfly/source/css/_layout/aside.styl"文件,增减以下内容(+表示增添内容,-表示删除内容;去掉+后即为正常缩进)#aside-content
width: 26%
+minWidth900()
if hexo-config('aside.position') == 'right'
padding-left: 15px
else
padding-right: 15px
+maxWidth900()
width: 100%
> .card-widget:first-child
margin-top: 0
+maxWidth900()
margin-top: 20px
.card-widget
@extend .cardHover
position: relative
overflow: hidden
margin-top: 20px
padding: 20px 24px
if hexo-config('aside.mobile') == false
+maxWidth768()
&:not(#card-toc)
display: none
.card-info
.author-info
&__name
font-weight: 500
font-size: 1.57em
&__description
margin-top: -.42em
+ .author-status
+ position: absolute;
+ bottom: 180px;
+ left: calc(65% - 28px);
+ width: 33px;
+ height: 33px;
+ border: 1px solid #d0d7de;
+ background-color: #fff;
+ border-radius: 2em;
+ overflow: hidden;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ transition: .3s .2s;
+ transform: scale(1);
+ img
+ width: 26px;
+ height: 26px;
+ border-radius: 0px;
+ transition: 0s;
.card-info-data
margin: 14px 0 4px
.card-info-social-icons
margin: 6px 0 -6px
.social-icon
margin: 0 10px
color: var(--font-color)
font-size: 1.4em
i
transition: all .3s
&:hover
transform: rotate(360deg)
#card-info-btn
display: block
margin-top: 14px
background-color: var(--btn-bg)
color: var(--btn-color)
text-align: center
line-height: 2.4
&:hover
background-color: var(--btn-hover-color)
span
padding-left: 10px
.item-headline
padding-bottom: 6px
font-size: 1.2em
span
margin-left: 6px
.sticky_layout
+minWidth900()
position: sticky
position: -webkit-sticky
top: 20px
transition: top .3s
.card-tag-cloud
a
display: inline-block
padding: 0 4px
&:hover
color: $text-hover
.aside-list
& > span
display: block
margin-bottom: 10px
text-align: center
& > .aside-list-item
display: flex
align-items: center
padding: 6px 0
&:first-child
padding-top: 0
&:not(:last-child)
border-bottom: 1px dashed #f5f5f5
&:last-child
padding-bottom: 0
.thumbnail
overflow: hidden
width: w = 4.2em
height: w
:first-child
@extend .imgHover
.content
flex: 1
padding-left: 10px
word-break: break-all
& > .name
@extend .limit-more-line
-webkit-line-clamp: 1
& > time,
& > .name
display: block
color: $theme-meta-color
font-size: 85%
& > .title,
& > .comment
@extend .limit-more-line
color: var(--font-color)
font-size: 95%
line-height: 1.5
-webkit-line-clamp: 2
&:hover
color: $text-hover
&.no-cover
min-height: 4.4em
.card-archives ul.card-archive-list,
.card-categories ul.card-category-list
margin: 0
padding: 0
list-style: none
.card-archives ul.card-archive-list > .card-archive-list-item,
.card-categories ul.card-category-list > .card-category-list-item
a
display: flex
flex-direction: row
padding: 3px 10px
color: var(--font-color)
transition: all .4s
&:hover
padding: 3px 17px
background-color: var(--text-bg-hover)
span
@extend .limit-one-line
&:first-child
flex: 1
.card-categories
.card-category-list
&.child
padding: 0 0 0 16px
> .parent
> a
.card-category-list
&-name
width: 70%
&-count
width: calc(100% - 70% - 20px)
text-align: right
i
float: right
margin-right: -.5em
padding: .5em
transition: transform .3s
transform: rotate(0)
&.expand
transform: rotate(-90deg)
if hexo-config('aside.card_categories.expand') == false
> .child
display: none
.card-webinfo
.webinfo
.webinfo-item
display: flex
align-items: center
padding: 2px 10px 0
div
&:first-child
flex: 1
padding-right: 20px
// toc
#card-toc
+minWidth901()
right: 0
+maxWidth900()
position: fixed
right: -100%
bottom: 30px
z-index: 100
max-width: $toc-mobile-maxWidth
max-height: calc(100% - 60px)
width: $toc-mobile-width
opacity: 0
transition: initial
transform-origin: right bottom
.toc-percentage
float: right
margin-top: -9px
color: #a9a9a9
font-style: italic
font-size: 140%
.toc-content
overflow-y: scroll
overflow-y: overlay
margin: 0 -24px
max-height: calc(100vh - 120px)
+maxWidth900()
max-height: calc(100vh - 140px)
& > *
margin: 0 20px
& > .toc-item > .toc-child
margin-left: 10px
padding-left: 10px
border-left: 1px solid var(--dark-grey)
&:not(.is-expand)
.toc-child
display: none
+maxWidth900()
display: block
.toc-item
&.active
.toc-child
display: block
ol,
li
list-style: none
> ol
padding: 0
ol
margin: 0
padding-left: 18px
.toc-link
display: block
margin: 4px 0
padding: 1px 6px
color: var(--toc-link-color)
transition: all .2s ease-in-out
&:hover
color: $theme-color
&.active
background: $theme-toc-color
color: $toc-active-color
.sticky_layout:only-child
> :first-child
margin-top: 0
.card-more-btn
float: right
color: inherit
&:hover
animation: more-btn-move 1s infinite
.card-announcement
.item-headline
i
color: #FF0000
.avatar-img
overflow: hidden
margin: 0 auto
- width: 110px
- height: 110px
- border-radius: 70px
+ width: 105px
+ height: 105px
+ border-radius: 100px
img
width: 100%
height: 100%
transition: filter 375ms ease-in .2s, transform .3s
object-fit: cover
&:hover
transform: rotate(360deg)
... - 新建
[blogRoot]/source/css/xxx.css"文件(css名字自取, 没css文件夹新建一个),增加以下内容.card-widget.card-info .is-center .avatar-img img {
width: 105px;
height: 105px;
display: block;
border: 0px solid #f7f9fe;
border-radius: 70%;
}
.card-widget.card-info .is-center .author-status {
position: absolute;
left: calc(65% - 28px);
width: 28px;
height: 28px;
border: 1px solid #d0d7de;
border-radius: 2em;
background-color: #fff;
transition: .3s;
}
.card-widget.card-info .is-center .author-status .author-status-span {
display: flex;
align-items: center;
justify-content: center;
height: 28px;
padding: 0 5px;
}
.card-widget.card-info .is-center .author-status:hover {
width: 105px;
}
.card-widget.card-info .is-center .author-status:hover .author-status-span span {
width: 105px;
margin-left: 4px;
}
.card-widget.card-info .is-center .author-status .author-status-span span {
width: 0;
font-size: 12px;
height: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
transition: .3s;
} - 并在
[blogRoot]/themes/butterfly/_config.yml文件 或[blogRoot]/_config.butterfly.yml文件中,增加以下内容(+表示增添内容;去掉+后即为正常缩进)...
# Avatar (頭像)
avatar:
img: https://xxxxxxxxx.com/xxx/xxxxxxx.jpg
effect: false
+# 作者卡片 状态
+author_status:
+ enable: true
+ # 可以是任何图片,建议放表情包或者emoji图片,效果都很好,[表情包速查](https://emotion.xiaokang.me/)
+ statusImg: "https://bu.dusays.com/2023/08/24/64e6ce9c507bb.png"
# Disable all banner image
disable_top_img: false
...
...
...
# Add the vendor prefixes to ensure compatibility
css_prefix: true
# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
+ - <link rel="stylesheet" href="css/xxx.css">
bottom:
# - <script src="xxxx"></script>
# CDN
# Don't modify the following settings unless you know how they work
# 非必要請不要修改
CDN:
...
预览
hexo cl && hexo g && hexo s |
部署
hexo cl && hexo g && hexo d |
大功告成!
评论
匿名评论隐私政策